Olá galera.
Como prometido, hoje explicarei o poder da propriedade z-index.
Geralmente ouvimos as pessoas falar sobre eixo X e eixo Y, que seriam respectivamente as linhas Horizontais e Verticais. O Z-index é o que define a Profundidade, seria o eixo Z.
Imagine em um edificio. Se fossemos definir o eixo X, Y e Z, teriamos:
- X=> Quantidade de metros da fachada;
- Z=> Quantidade de metros da porta ao fundo;
- Y=> Quantidade de apartamentos, altura;
Bom, se nossa área fosse construção, teriamos entendido, mas como é programação, talvez tenha ficado um pouco vaga essa idéia. Mas se pararmos para pensar um pouco e pegarmos o artigo anterior onde faço referência ao Position Absolute, talvez fique mais claro. Vamos analizar o segundo print daquele artigo, o que temos está abaixo, tanto o código quanto o print.
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta content=”text/html; charset=ISO-8859-1″ http-equiv=”Content-Type”/>
<title>Z-index by aprendacss.wordpress.com</title>
<style type=”text/css”>#posiciona1{
background-color: #F00;
width: 50px;
height: 50px;
position: absolute;
}#posiciona2{
background-color: #0F0;
width: 50px;
height: 50px;
position: absolute;
}#posiciona3{
background-color: #00F;
width: 50px;
height: 50px;
position: absolute;
}</style>
</head>
<body>
<div id=”posiciona1″></div>
<div id=”posiciona2″></div>
<div id=”posiciona3″></div>
</body>
</html>
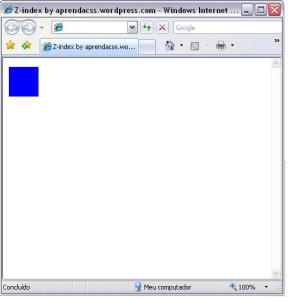
Notamos que os elementos estão sobre-postos, mas porque só aparece o azul, que no caso é o último.
Aparece só o azul, porque a ordem natural do empilhamento(z-index), é a seguinte, o primeiro elemento do código recebe o z-index=1[ no caso a div com ID posiciona1 ], e o próximo elemento recebe z-index=2[ no caso a div com ID posiciona2 ] e assim por diante, esta é a ordem natural do empilhamento, e por esse motivo que aparece somente o azul sobre os outros. Abaixo definirei as posições dos elementos para que eles se sobreponham, porém na ordem natural.
#posiciona1{
background-color: #F00;
width: 50px;
height: 50px;
position: absolute;
top:0;
}#posiciona2{
background-color: #0F0;
width: 50px;
height: 50px;
position: absolute;
top:25px;
}#posiciona3{
background-color: #00F;
width: 50px;
height: 50px;
position: absolute;
top:50px;
}
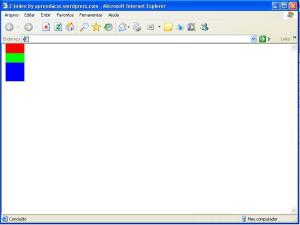
Como podem observar apenas adicionei a propriedade top, você pode adicionar a outras propriedades como left, right e bottom.
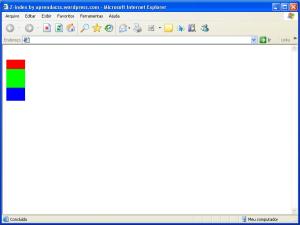
Agora irei alterar a propriedade z-index para deixar o segundo elemento [ o box verde ] na frente dos outros e aproveito para finalizar o artigo colocando todo o código do exemplo HTML+CSS.
Até o próximo pessoal.
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta content=”text/html; charset=ISO-8859-1″ http-equiv=”Content-Type”/>
<title>Z-index by aprendacss.wordpress.com</title>
<style type=”text/css”>#posiciona1{
background-color: #F00;
width: 50px;
height: 50px;
position: absolute;
top:40px;}
#posiciona2{
background-color: #0F0;
width: 50px;
height: 50px;
position: absolute;
top:65px;
z-index:4;
}#posiciona3{
background-color: #00F;
width: 50px;
height: 50px;
position: absolute;
top:100px;
}</style>
</head>
<body>
<div id=”posiciona1″></div>
<div id=”posiciona2″></div>
<div id=”posiciona3″></div>
</body>
</html>




Muito bom! Busquei no google por z-index para sanar minha dúvida, e com certeza o seu blog, me atendeu! vlw
By: Diaz on 23/set/2008
at 09:47:46
nao consigo visualizar seus codigos. achei que tivesse digitado algo errado mas mesmo copiando e colando o codigo não consigo visualizar.
By: Luciano on 1/nov/2008
at 09:29:26
Não entendi Luciano?
Talvez sejam as aspas que o blog gera?
me manda um e-mail que tento te ajudar!
abraço
By: Paulo Fernandes on 3/nov/2008
at 07:26:21
Gostei do post. Seu blog anda me ajudando muito pois estou trabalhando muito com CSS.
Abraços.
By: Felipe on 3/fev/2009
at 16:01:01
só uma correção:
no seu exemplo, acho q vc inverteu um pouco as coisas…
no caso, o eixo “Y” representa a altura, e o “Z” a profundidade..
no mais… parabéns pelo blog!! =]
By: dezinha on 9/fev/2009
at 15:28:26
dezinha
é isso mesmo, errei nessa parte
desculpa
já está corrigido
By: Paulo Fernandes on 9/fev/2009
at 16:04:17
A melhor matéria sobre z-index q encontrei na net.
Valew me ajudou mt!
By: Paulo Fernando on 11/mar/2009
at 22:02:00
po… passei o dia td tentando entender isso e o seu foi o mais simples e o mais instrutivo
obrigado
By: victor freitas on 22/maio/2009
at 13:23:05
belo tuto , raido e descritivo
By: Vinicius on 7/ago/2009
at 10:03:51
tenho um site no ie6 q o menu esta atras do slide show como resolvo isso para ie6, quebrei a cabeça.
By: flavia on 19/ago/2009
at 16:20:44
tenho so uma duvida sobre zindex…tenho duas divs
onde a primeira é um flash sem link e a segunda é uma img com link
sendo que a primeira div deve ficar por cima da segunda..ela ocupa toda a largura do site…mas nao ocupa todo o espaço…fica transparente…e nessa parte transparente…tem uma div com img link embaixo…mas ela nao fica linkada por estar embaixo da div flash…e agora?
By: kaue on 3/maio/2010
at 10:01:04
Muito boa a explicação, já tinha lido a muuuito tempo aqui no seu blog, mas só hoje resolvi comentar.
Parabéns.
By: Rafael on 2/jun/2010
at 22:40:34
muito bom o CSS melhor coisa q eu já vi éh melhor q porno
By: Saulo on 4/ago/2010
at 19:08:27
Eu tenho um documento que não possui atributos de z-index em nenhuma classe nem id, e criei uma daquelas “janelas” que só são exibidas ao passar o mouse pela palavra selecionada. O problema é que ela está jogando todo o conteúdo para baixo, queria que ela ficasse por cima do conteúdo que tem abaixo dela.
Vou ter que colocar o z-index em todos os elementos da minha página?
Abraços
By: Diego on 21/set/2010
at 16:31:37
Não!
Basta você colocar um position: relative e um z-index: 9999;
Z-index é o conceito de empilhamento, todo elemento automaticamente recebe um valor z-index
Abraço
By: Paulo Fernandes on 21/set/2010
at 16:42:49
Parabéns pelo Blog. Ele é de grande ajuda para podermos desenvolver novos sites usando essa poderosa tecnologia. Viva o CSS!!! Grande abraço!
By: Rodrigo Nogueira Baptista on 23/nov/2010
at 18:00:41
Ótima dica 😉
By: Alemao on 8/jun/2011
at 14:09:06
cara muito bom o tutorial hehe morria e nunca saberia disso!!!
By: leo on 30/jun/2011
at 13:02:56
Bem legal, vao ajudar muito.
By: Clã Celestial Fórum on 5/out/2011
at 01:44:12
fui procurar no google e acabei para aqui… Valeu por tirar minha duvida…
By: yuri on 25/maio/2012
at 21:15:23
Reblogged this on Web Fácil.
By: eduardo27borges on 16/jul/2012
at 21:44:03
muito obrigado, me ajudou muito
By: gabrie on 9/out/2012
at 16:19:39
Cara, na boa, gostei muito deste post…
Tava meio empancado com um problema dessa natureza (colocação de elementos) e cheguei até sua página. Adorei a forma sucinta com que você explicou uma questão relativamente complexa. Parabéns
By: Bryan Linconl on 15/out/2012
at 10:44:56
Artigo muito bom. Acho que entendi bem. rsrs
By: Tatiana on 18/jun/2013
at 12:12:16
Muito bom o método de ensino/exemplos,
By: Renan Bardy on 16/jul/2013
at 10:55:22
Muito bom! Ficou muito Fácil de entender!!
Grande Abraço!
By: Ramde on 4/ago/2013
at 10:30:59